后台的管理界面中文章的录入使用的是kindeditor这个编辑器,那么在上传图片的时候想要自己定义一些<img />标签的属性,虽然kindeditor有一些默认的属性但是这些属性远远不能满足我们的需求。所以这个时候就到了去修改kindeditor编辑器。
方法如下:
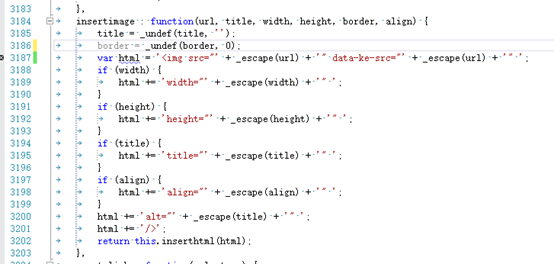
打开kindeditor.js找到下面如图,大约在3187行附近(我用的是Vistual Studio )
01.var html = '<img src="' + _escape(url) + '" data-ke-src="' + _escape(url) + '" ';

在如上图添加自己所需要的一些参数就可以了。
这里你可以选择自己要设置的一些编辑器内容标签





木庄网络博客(2016/10/28 11:41:03)
不错的网站主题,看着相当舒服