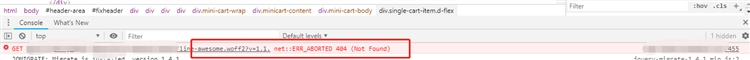
当在开发MVC.NET的时候引用了 .woff 字体的时候,运行时,在浏览器中打开F12或者审查元素时,会发现有一个字体的引用报错,但是经过检查该字体确实是有在项目中,但是为啥浏览器会报会没有引用呢??原因是:服务器上IIS没有添加woff字体的MIME类型,导致发送HTTP请求时,IIS无法处理和识别此类型的文件。

解决方法有2中
1、在web.config配置文件中添加woff字体的MIME类型(当无法进入IIS可以使用此方法设置。比如虚拟主机)
<system.webServer> <staticContent><remove fileExtension=".woff2" /> <mimeMap fileExtension=".woff2" mimeType="font/x-font-woff" /> </staticContent> </system.webServer>
这里要注意下的是<remove fileExtension=".woff" />这个配置,添加此节点是防止出现这个错误:“在唯一密钥属性“fileExtension”设置为“.woff”时,无法添加类型为“mimeMap”的重复集合项”,这个问题可以点击此链接查看解决方法。 如果只添加下面的 <mimeMap fileExtension=".woff" mimeType="font/x-font-woff" /> 这个节点,而且没有报这个错误的话,remove节点可以不用添加。另外"font/x-font-woff"是woff字体的MIME类型值。
2、在IIS中添加woff字体的MIME类型
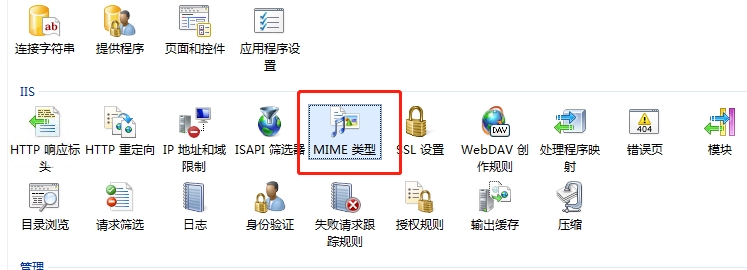
如果可以直接操作IIS管理器的话,也可以直接在IIS上添加woff字体的mime type。只要打开当前的IIS,打开MIME类型的配置,最后添加一个新的MIME类型就可以了,这里woff字体的扩展名是.woff, MIME类型为:”font/x-font-woff“。具体操作如下图所示: 打开控制面板中的IIS管理器,选择当前IIS,打开MIME类型配置

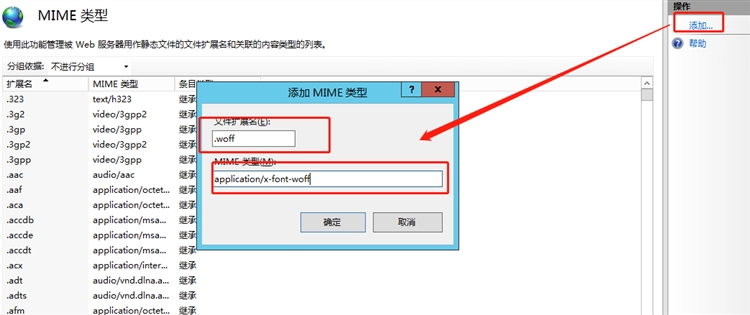
点击MIME类型右边操作的栏的添加功能,然后在弹出框中新增文件扩展名填写.woff,MIME类型可填写 font/x-font-woff 或者application/x-font-woff

点击确定后成功添加了.woff扩展名的MIMI TYPE,现在打开网站请求WOFF字体就不会出现404 NOT FOUND错误了。
其他的文件扩展名 MIME类型设置
.svg image/svg+xml
.woff application/x-font-woff
.woff2 application/x-font-woff




木庄网络博客(2016/10/28 11:41:03)
不错的网站主题,看着相当舒服